[HTML]
웹 폰트 만들기
2016-10-04
지금 이 홈페이지의 기본 외형 템프릿은 BOOTSTRAP의 기본 샘플을 이용 하여 만들었다.
그래서 BOOTSTRAP에서 기본으로 제공하는 웹폰트를 쓸 수 있다.
웹폰트는 엄연히 폰트이기 때문에 폰트에 사용하는 각종 css가 적용 가능하다.
그리고 이 웹폰트는 당연히 자신이 원하는 이미지로 만들 수도 있다.
아래는 그 방법이다.
대략적인 방법을 설명 하면,
1. 이미지 파일을 svg파일로 변환 한다.
2. svg파일을 웹폰트로 사용 할 수 있게 만든다.
3. css로 만들어진 웹폰트 관련 파일을 불러 와서 사용 한다.
자 그럼 차근차근 하나씩 해보자.
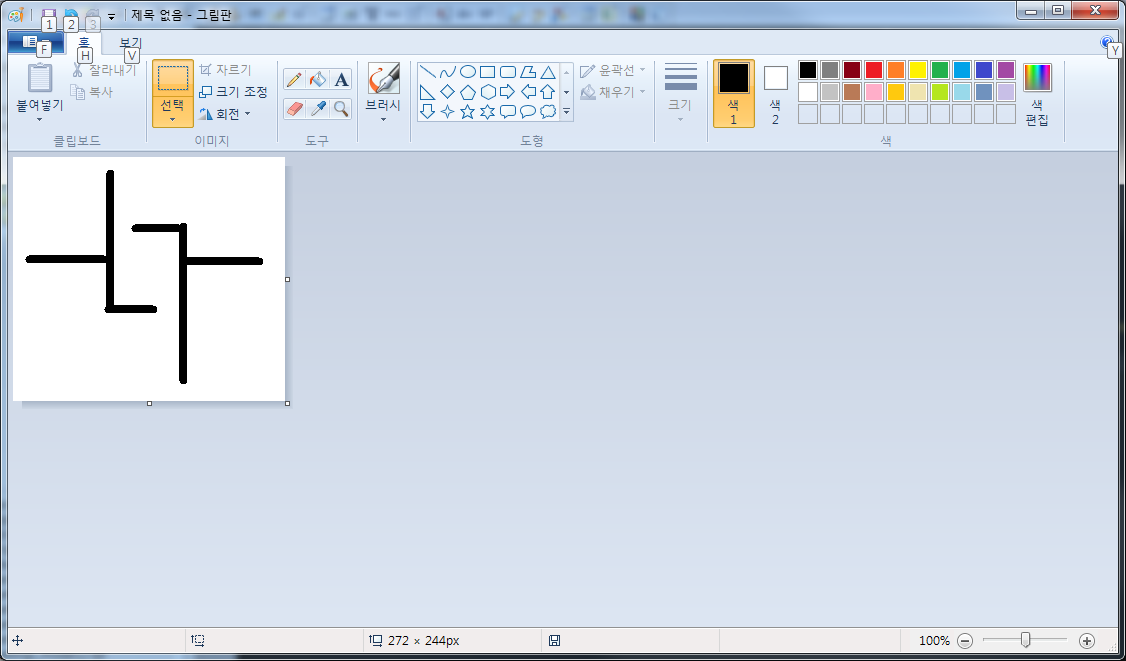
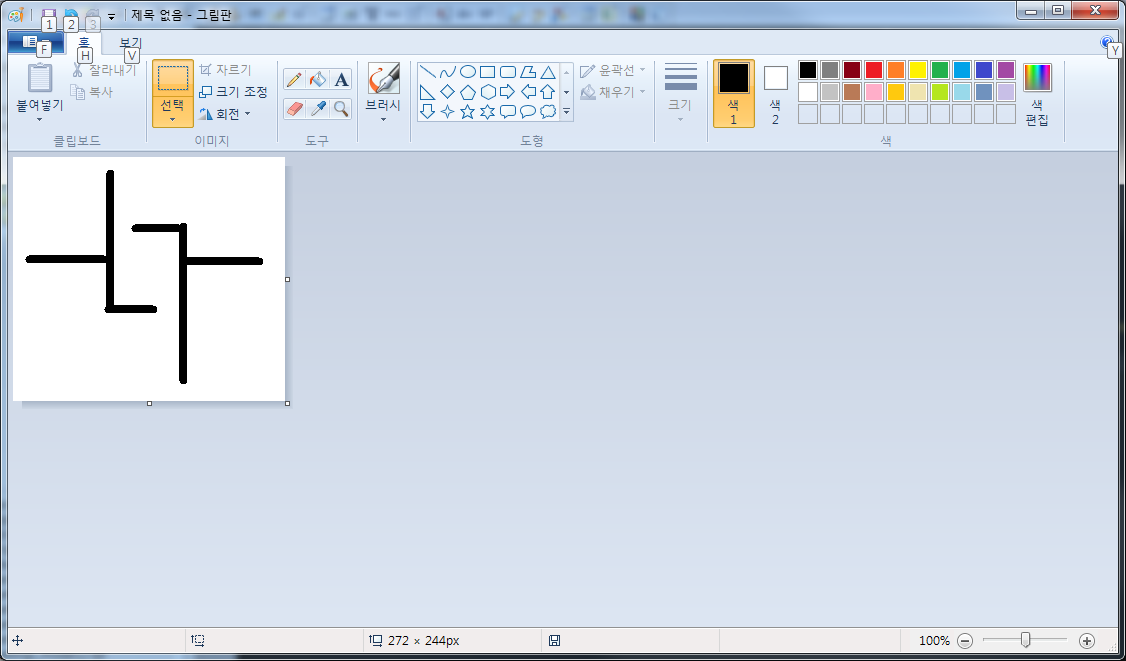
1. 일단 자신만의 그림파일을 하나 만들어 보자
아래와 같은 파일이 완성 되었다.
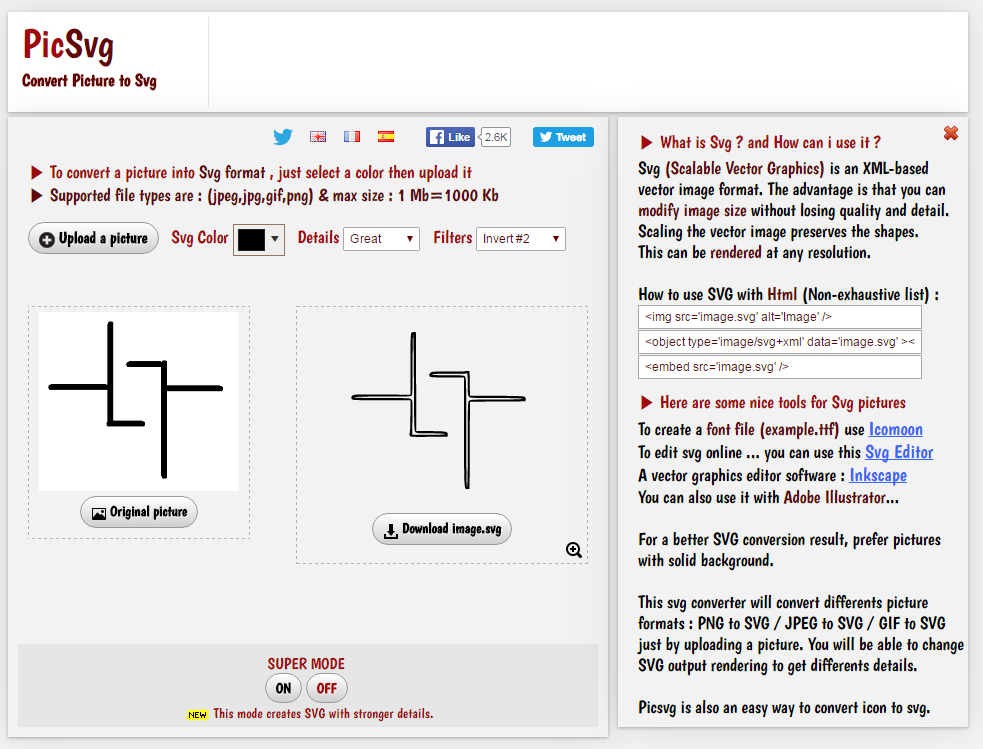
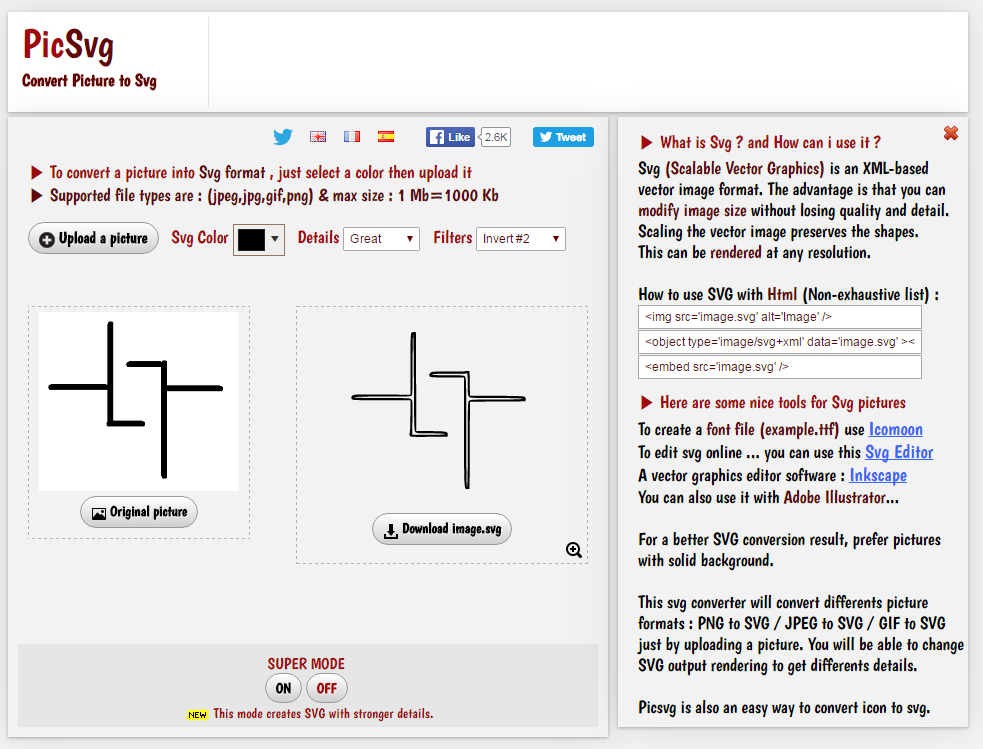
2. 그러면 해당 파일을 svg 파일로 변환해 보자. 인터넷에는 변환을 무료로 해주는 사이트가 많이 있다.
필자는 http://picsvg.com/사이트를 통해 파일을 변환 했다.
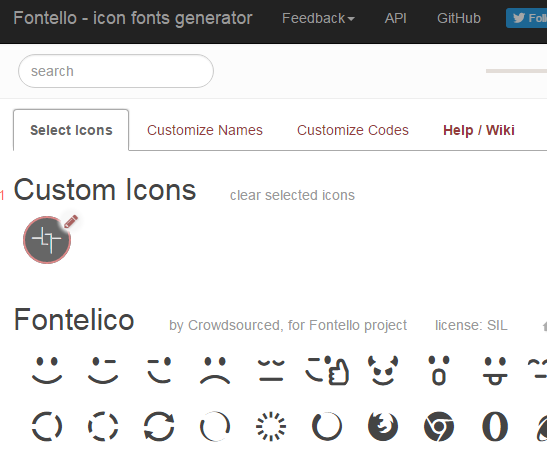
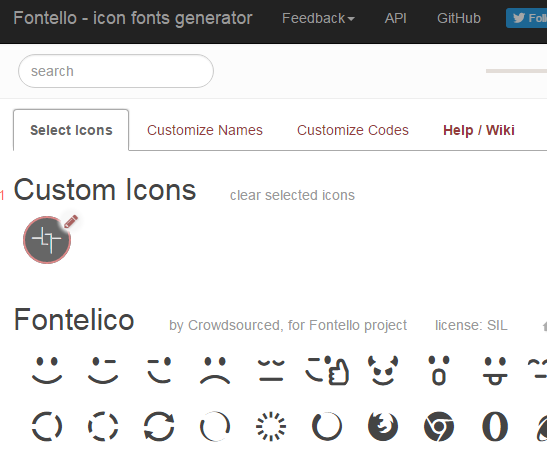
3. 다음으로 변환된 svg파일을 웹 폰트로 만들어 주자. 이것 또한 여러 사이트가 있을 것이다.
필자는 http://fontello.com/사이트를 이용하여 웹 폰트를 만들었다.
우선, svg 파일을 해당 사이트에 드래그 해서 올린다.
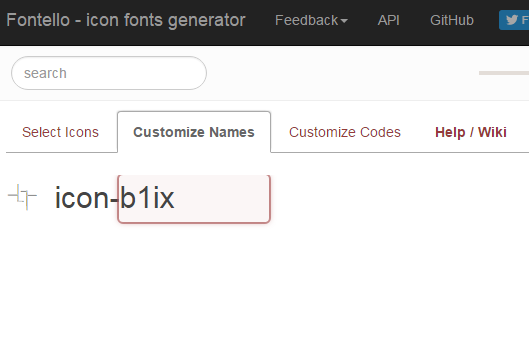
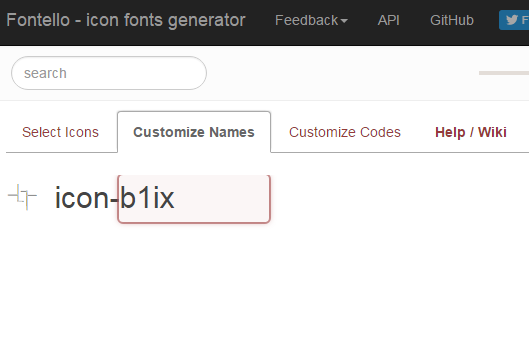
그리고 해당 웹폰트의 이름을 지어주고,
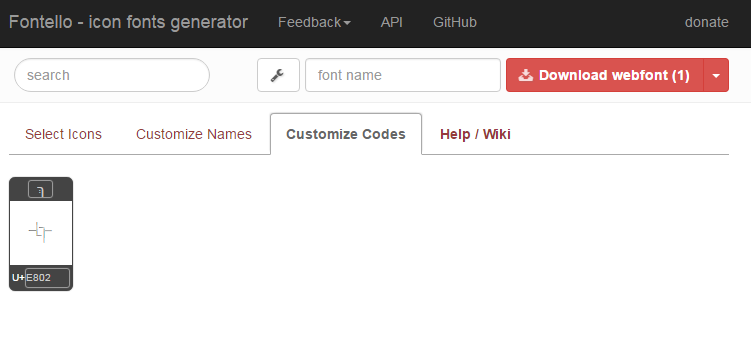
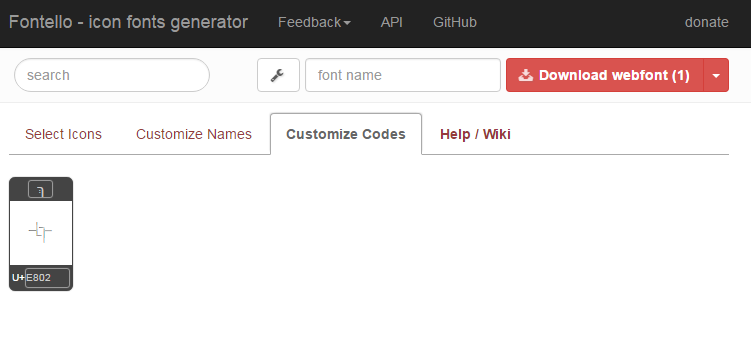
해당 폰트의 코드값도 정해준 뒤에 우측 상단의 빨간색 버튼을 눌러 만들어진 웹 폰트를 다운 받았다.
여기서 코드값은 해당 웹폰트 고유의 값으로 이 값이 다른 웹폰트와 겹치면, 둘 중 한 값은 무시되어 보여지니 주의 하자.
다운 받은 파일은 위에 첨부해 놓았다.
첨부파일에 보면, demo.html이라는 파일이 있는데, 해당 웹폰트를 어떻게 써야 하는지 나와 있으니 참조 하면 될 것이다.
아래는 웹폰트를 사용하는데 필요한 부분만 빼서 보여준 예제이다.
그래서 BOOTSTRAP에서 기본으로 제공하는 웹폰트를 쓸 수 있다.
웹폰트는 엄연히 폰트이기 때문에 폰트에 사용하는 각종 css가 적용 가능하다.
<i class="glyphicon glyphicon-fire" style="font-size:50px;color:red;"></i>
<i class="glyphicon glyphicon-globe" style="font-size:70px;color:blue;"></i>
<i class="glyphicon glyphicon-tree-conifer" style="font-size:50px;font-style: italic;"></i>
<i class="glyphicon glyphicon-tree-conifer" style="font-size:70px;color:#cceeaa;"></i>
<i class="glyphicon glyphicon-tree-conifer" style="font-size:70px;font-weight:bold;"></i>
그리고 이 웹폰트는 당연히 자신이 원하는 이미지로 만들 수도 있다.
아래는 그 방법이다.
대략적인 방법을 설명 하면,
1. 이미지 파일을 svg파일로 변환 한다.
2. svg파일을 웹폰트로 사용 할 수 있게 만든다.
3. css로 만들어진 웹폰트 관련 파일을 불러 와서 사용 한다.
자 그럼 차근차근 하나씩 해보자.
1. 일단 자신만의 그림파일을 하나 만들어 보자

아래와 같은 파일이 완성 되었다.

2. 그러면 해당 파일을 svg 파일로 변환해 보자. 인터넷에는 변환을 무료로 해주는 사이트가 많이 있다.
필자는 http://picsvg.com/사이트를 통해 파일을 변환 했다.

3. 다음으로 변환된 svg파일을 웹 폰트로 만들어 주자. 이것 또한 여러 사이트가 있을 것이다.
필자는 http://fontello.com/사이트를 이용하여 웹 폰트를 만들었다.
우선, svg 파일을 해당 사이트에 드래그 해서 올린다.

그리고 해당 웹폰트의 이름을 지어주고,

해당 폰트의 코드값도 정해준 뒤에 우측 상단의 빨간색 버튼을 눌러 만들어진 웹 폰트를 다운 받았다.
여기서 코드값은 해당 웹폰트 고유의 값으로 이 값이 다른 웹폰트와 겹치면, 둘 중 한 값은 무시되어 보여지니 주의 하자.

다운 받은 파일은 위에 첨부해 놓았다.
첨부파일에 보면, demo.html이라는 파일이 있는데, 해당 웹폰트를 어떻게 써야 하는지 나와 있으니 참조 하면 될 것이다.
아래는 웹폰트를 사용하는데 필요한 부분만 빼서 보여준 예제이다.
<style>
@font-face {
font-family: 'fontello';
src:url('/post_font/c_font/fontello.eot?21035341');
src:url('/post_font/c_font/fontello.eot?21035341#iefix') format('embedded-opentype'),
url('/post_font/c_font/fontello.woff?21035341') format('woff'),
url('/post_font/c_font/fontello.ttf?21035341') format('truetype'),
url('/post_font/c_font/fontello.svg?21035341#fontello') format('svg');
}
.b1ix-icon{
font-family: "fontello";
font-style:normal;
font-size:50px;
}
</style>
<i class="b1ix-icon icon-b1ix"></i> <span class="i-name">icon-b1ix, 0xe802</span>
<i class="b1ix-icon icon-b1ix" style="font-weight:bold;"></i>
<i class="b1ix-icon icon-b1ix" style="color:green;"></i>
icon-b1ix, 0xe802